41 jquery ui slider labels
JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method .labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15

Jquery ui slider labels
Overview - Slider - Kendo UI for Angular - Telerik The Kendo UI for Angular Slider enables the user to increase, decrease, and select predefined values by dragging its handle along the track, or by clicking its side arrow buttons. The Slider Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications. Range Slider using Material UI in React - GeeksforGeeks 11.02.2021 · Prerequisites: Basics of ReactJS; Already created ReactJS app; Below all the steps are described order wise to add colors to icons. Installation: Step 1: Before moving further, firstly we have to install the Material-UI module, by running the following command in your project directory, with the help of terminal in your src folder or you can also run this command in Visual … Location and Alignment: DevExtreme - JavaScript UI Components … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
Jquery ui slider labels. jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method. jQuery UI 1.13.2 Changelog | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Documentation: DevExtreme - JavaScript Slider Label - DevExpress jQuery; UI Components; Data Binding; Common Features; Migrate to the New Version; Documentation; API Reference; UI Components; Slider; Configuration; label; Documentation; ... Specifies whether slider labels are visible. Type: Boolean. Default Value: false Was this topic helpful? Thank you! Feel free to share demo-related thoughts here. ... Flexible Multiple Select Widget For jQuery UI - multiSelect.js Jul 16, 2021 · multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations.
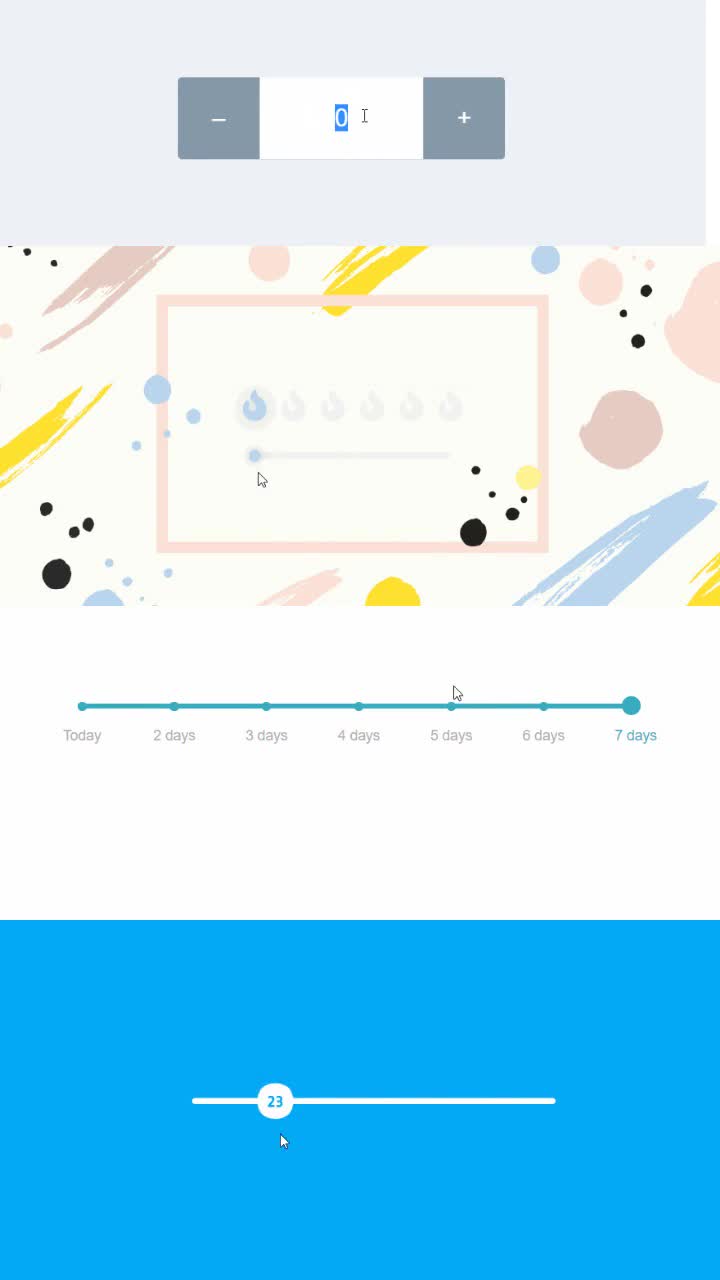
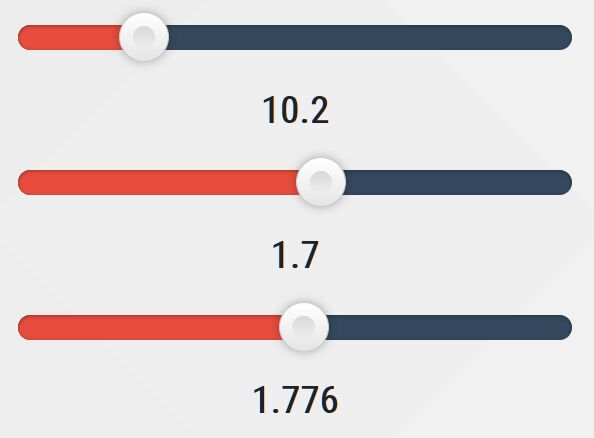
jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored … Custom Slim Range Slider With CSS And jQuery This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes:
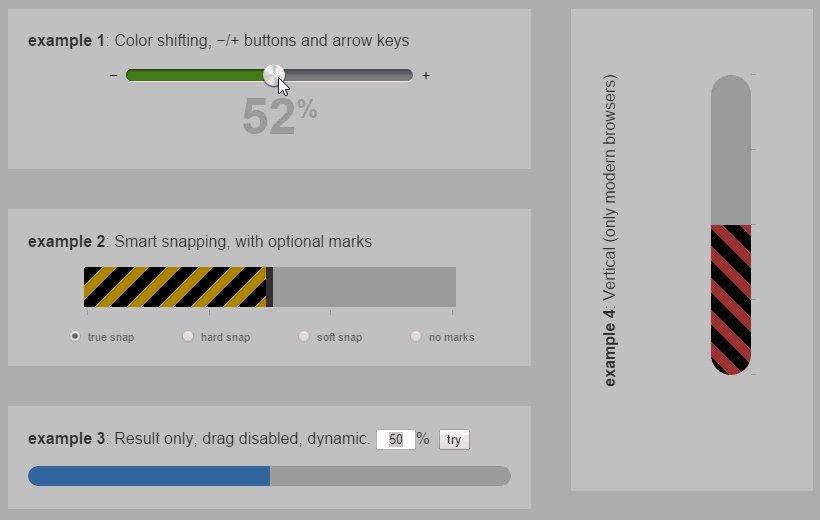
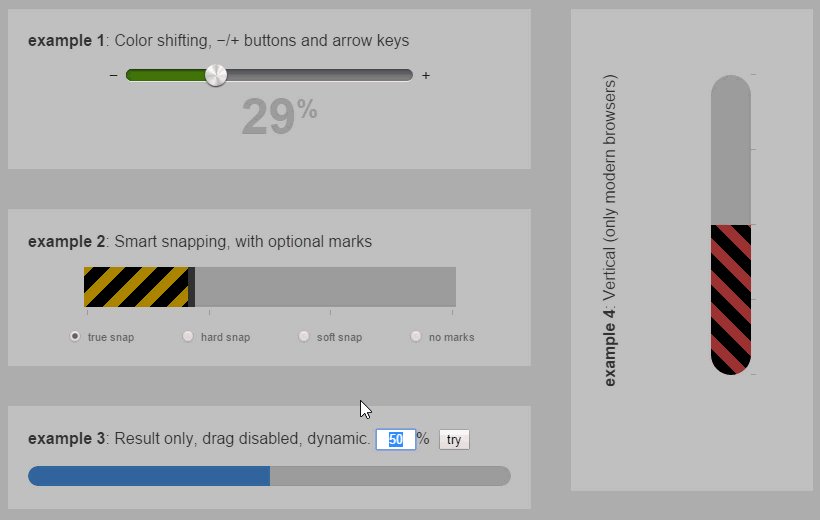
Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ... How do I add text labels below Slider? - jQuery Forum Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibilty Demos. Demos examamples, where accessibility level and compliance of the Kendo UI components can be tested. simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?:
jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish 1.12 under the same name, with …
Slider Widget | jQuery Mobile 1.4 Documentation Slider. To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the ...
jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
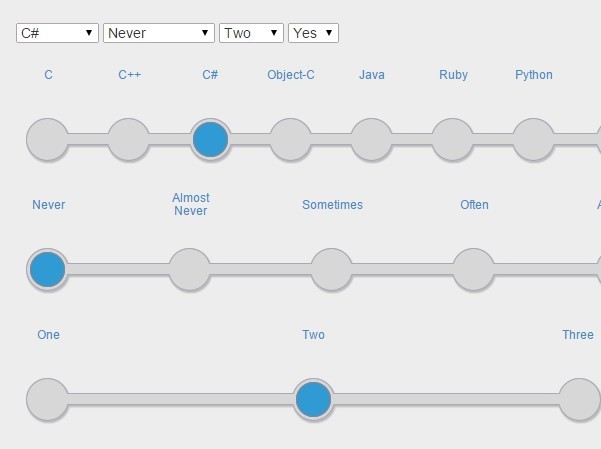
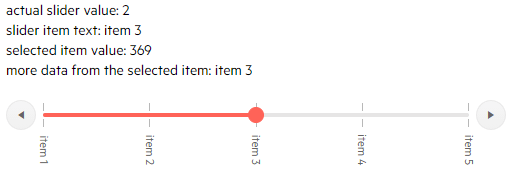
ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ...
jquery ui slider display values - Stack Overflow I want to add labels to the slider so at position 1 it would say 1 hour, 2 would say 12 hours, 3 would say 1 day, 4 = 3 days and 5 = 1 week. but i want to keep the value of days as 1 -5
GitHub - jquery/jquery-ui: The official jQuery user interface library. jQuery UI - Interactions and Widgets for the web. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of jQuery. Whether you're building highly interactive web applications, or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & sign up for the Kendo UI R3 2022 release webinar on Sept. 20 to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI …
jQuery Plugin To Convert Form labels Into Slider Controls - LabelSlider ... LabelSlider.js is a small jQuery plugin that convert the form labels into slider controls based on jQuery UI draggable component. So that you can easily and quickly adjust the values in the input fields through clicking and moving your mouse on the associated input labels.
jQuery UI Button label Option - GeeksforGeeks jQuery UI Slider Widget. jQuery UI Slider animate Option; ... jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. ... The jQuery UI Button label option is used to add the label on the button element. Syntax: $( ".selector" ).button ...
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider
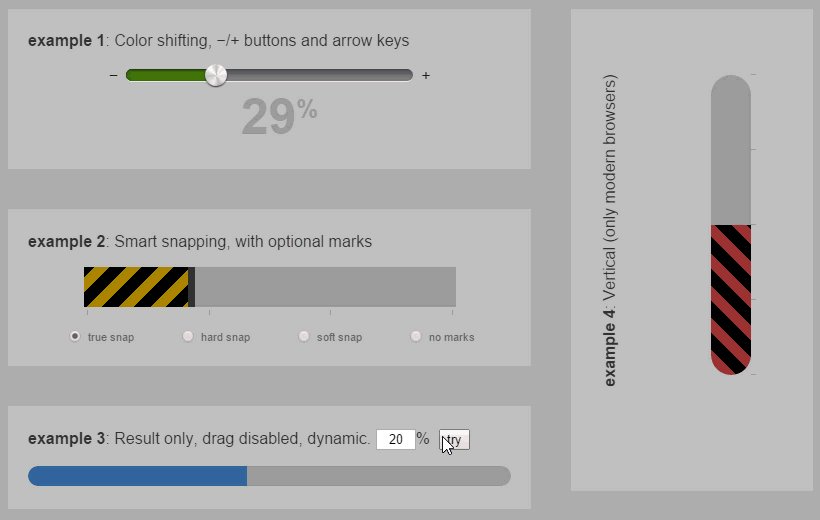
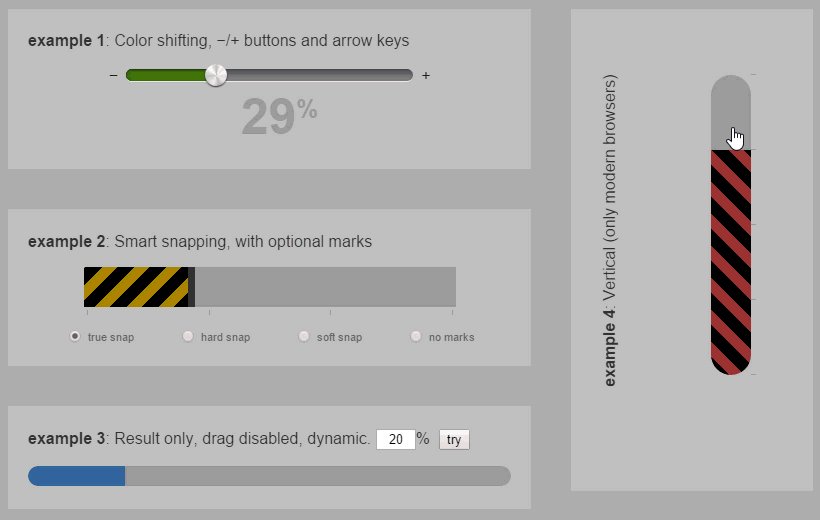
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget,
ThemeRoller | jQuery Mobile A jQuery Mobile theme contains a both global settings for things like rounded corner radius and active (on) state, and up to to 26 "swatches" lettered from A-Z, each with a unique color scheme that can be mixed and matched for unlimited possibilities. Each swatch sets the colors, textures and font settings for the primary elements: toolbar, content block and button. Buttons have 3 …
jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
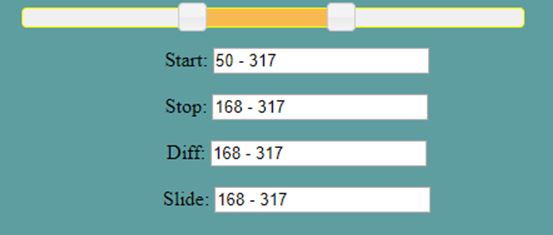
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
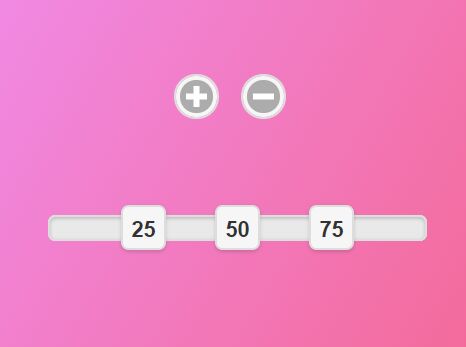
Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with plenty of custom API options. Basic Usage: 1. Load the required jQuery library and jQuery UI's javascript and CSS in the page. 1
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
Location and Alignment: DevExtreme - JavaScript UI Components … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
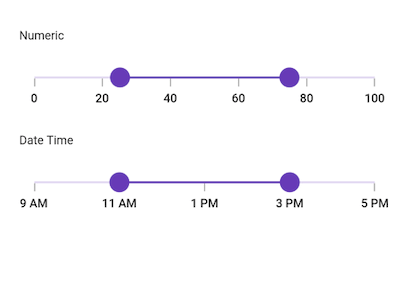
Range Slider using Material UI in React - GeeksforGeeks 11.02.2021 · Prerequisites: Basics of ReactJS; Already created ReactJS app; Below all the steps are described order wise to add colors to icons. Installation: Step 1: Before moving further, firstly we have to install the Material-UI module, by running the following command in your project directory, with the help of terminal in your src folder or you can also run this command in Visual …
Overview - Slider - Kendo UI for Angular - Telerik The Kendo UI for Angular Slider enables the user to increase, decrease, and select predefined values by dragging its handle along the track, or by clicking its side arrow buttons. The Slider Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.



































Post a Comment for "41 jquery ui slider labels"