44 chart js show labels
Chart.js - Hover labels to display data for all data points on x-axis What I'd like is the following: when you hover anywhere on the chart, it will display the labels + values for all data points at that x-value simultaneously in a single label. Date (x-labels): ['Jan 01','Jan 02','Jan 03'] Apples Sold: [3,5,1] Oranges Sold: [0,10,2] Gallons of Milk Sold: [5,7,4] When you hover over the middle of the graph, above ... Show data values on charts created using chart.js - Devsheet If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area. Copy Code
How To Use Chart.js with Vue.js | DigitalOcean 28.01.2018 · Chart.js can be installed through npm with the following command: npm install chart.js @2.9.4; At this point, you will have a new Vue project that supports Chart.js. Step 2 — Creating the Chart Component. This chart will consist of two datasets: The number of moons each planet in the solar system has. The mass of each planet in the solar system.

Chart js show labels
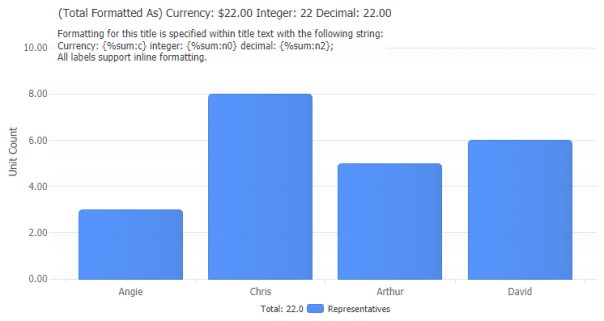
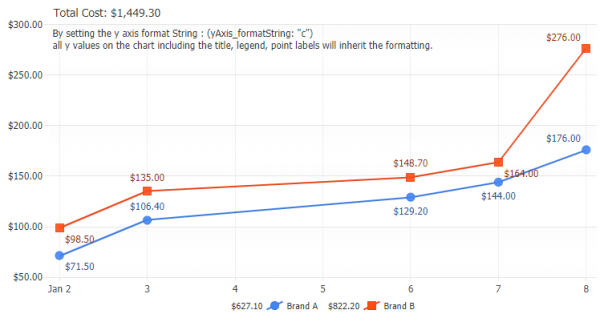
Multi Axis Line Chart | Chart.js 03.08.2022 · config setup actions ... JavaScript Label Chart Gallery | JSCharting Label. JSCharting includes advanced label support and functionality to quickly and easily render custom formatting and label options, even without the need of a callback function. Through a smart token system and inline formattting, JSCharting automatically displays data associated with the parent object saving development time and visualizing ... Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart js show labels. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. › docs › latestMulti Axis Line Chart | Chart.js Aug 03, 2022 · config setup actions ... stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. javascript - Format labels in Chart.js. Data form axios - Stack Overflow I am using chart.js in reaction to create line chart. I want to show the day and month data like Aug 25, Jul 16. I don't know how to change the format of this data downloaded from the API. Please help. Here is my code thank you for the hints. Is there a proper way to format dates for data labels in Chart.JS?
How can I show the label on the point of the line. #215 - GitHub My guess is that when you create your first chart (graphtype === 'bar' apparently), Chart.plugins.unregister hasn't been called yet, so the datalabels plugin is still registered. But then, when graphtype === 'line', the plugin is unregistered and since you misused the plugins chart config, no label are displayed. Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 02.06.2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. React Chart.js Data Labels - Full Stack Soup Register the Chart.JS and Data Label Components Remember, every single component from chart.jsimport your chart will use must be registered. ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ... Using Chart.js in React - LogRocket Blog 23.07.2021 · Chart.js is a popular JavaScript library used for creating flexible charts on websites, and in this tutorial, I’ll show you how to use Chart.js in a React environment. Rather than doing something straightforward like displaying a chart with makeshift data, we’re going to create an application that pulls cryptocurrency prices from an API and displays it in a bar chart. Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. → Chart.js — Font and Animation Options Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
Chartjs bar chart labels - ylqsw.apmnails.de I want to show a bar chart of total daily users on the website, and that bar should contain info of visitors from all sources.. Chartjs v2.0: stacked bar chart ; Chartjs random colors for each part of pie chart with. Chartjs bar chart labels. world box boats. Online Shopping: exiled bot review tinder download apkpure keyboard lube syringe best sling bag destiny child l2d mpreg drama …
› docs › latestLine Chart | Chart.js Aug 03, 2022 · Chart.js. Latest (3.9.1) Latest (3.9.1) Documentation ... Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces.
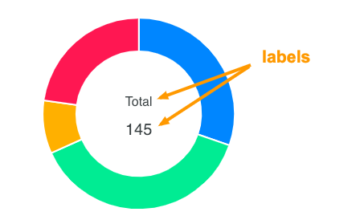
javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 6 months ago. Modified 14 days ago. Viewed 138k times 55 16. I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of ...
javascript - Chart.js label on bar - Stack Overflow 1 Answer Sorted by: 5 It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. Chart.js is an open-source data visualization library. ... Add individual data sets with y-axis datapoints, a label, borderColor, backgroundColor, and fill properties.
Axes | Chart.js Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
How to Make a Chart in JavaScript With Chart.js - dzone.com Chart.js is an open-source visualization ... This tells the library how to draw the line chart. To show this, within the JavaScript file: ... { type: 'pie', //Declare the chart type data: { labels ...
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February ... the configuration below will display labels that show the series name rather than the value. It will also format the number using Intl.NumberFormat. To learn more ...
Custom pie and doughnut chart labels in Chart.js - QuickChart For example, the configuration below will display labels that show the series name rather than the value. It will also format the number using Intl.NumberFormat . To learn more about the formatter field, read the plugin documentation .
RadialBar / Circular Gauge Chart Guide & Documentation – ApexCharts.js In this section, we will show you how to make a Radial Bar Chart, how to set custom colors, how to change the startAngle and endAngle, and will demonstrate how you can easily display data labels. Keep in mind that the value of these charts must be in percentage (between 0 and 100). You can still display the original value in labels, but the data presented in series must always …
Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup.
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04.06.2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. chartType (ChartType) – indicates the type of charts, it can be: line, bar, radar, pie, polarArea ...
blog.logrocket.com › using-chart-js-reactUsing Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
Line Chart | Chart.js 03.08.2022 · Chart.js. Latest (3.9.1) Latest (3.9.1) Documentation Development (master) (opens new window) Latest version 3.9.1 ... Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces. const stackedLine = new Chart (ctx, {type: 'line', data: data, options: {scales: {y: {stacked: true}}}}); Copied! # Vertical Line Chart. A vertical line …
show Dataset label on Chart · Issue #303 · chartjs/Chart.js chartjs / Chart.js Public Notifications Fork 11.6k Star 57.9k Code Issues 156 Pull requests 7 Discussions Actions Projects Security Insights show Dataset label on Chart #303 Closed rkmax opened this issue on Feb 4, 2014 · 8 comments rkmax on Feb 4, 2014 completed etimberg Display labels and formatting the hover tooltip #1831
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 6 months ago. Modified 14 days ago. Viewed 138k times 55 16. I recently updated my charts.js library to ...
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js
javascript - Display all labels in Chart.js - Stack Overflow autoSkip: To show all labels. maxRotation: Rotation for tick labels (Only applicable to horizontal scale) minRotation: Rotation for tick labels (Only applicable to horizontal scale) padding: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this ...
















Post a Comment for "44 chart js show labels"